
7 Of The Best Typography Tools for UI/UX Designers
Dieser Inhalt wurde noch nicht ins Deutsch übersetzt. Wir zeigen Ihnen unten die englische Version.
The world is both a visual one and one which relies on words, and words created in graphic design must communicate a message or a goal whilst looking fantastic and drawing in the eye. Great typography is essential for content-first work done by all UI and UX designers and is as important in a design as colour, images, and other components to make an interface more beautiful, user-friendly, and pleasurable.
Here are 7 fantastic tools available as a resource for brilliant, effective, and aesthetically pleasing typography, to make your designs truly stand out.
7 Fantastic Typography Tools
1. Emotype

Image from Emotype
Emotype is a wonderful resource for UI and UX designers, especially if they are looking for a font that really expresses and encapsulates a particular emotion. This site makes it easy to search for and discover fonts that directly reference the emotions you want to embody on your website: to pull in and attract a certain customer, to reach a particular goal, or create a specific mood, or result in a particular action from users.
Fonts on Emotype have been hand chosen and sorted into four categories of different emotions: these are ’confident’, ‘welcoming’, ‘unique’, and ‘neutral’. Each of these categories contains an array of fonts to suit each mood. So, confidence encapsulates ‘professional, sturdy, and reliable. ‘Welcoming’ includes ‘friendly, warm, personable.’ ‘Unique’ offers ‘distinct, one of a kind, memorable and ‘Neutral’ gives you ‘normal, convenient, moldable’.
Each font within each of these categories is presented for you to scroll down, with an example of text using the font. If your required typography is revolving around and is dependent on a certain mood, then Emotype really allows you to give all the feels to your typography and your designs and reach the desired result. It’s a beautifully laid out website, on a plain white background, and is well worth checking out for all your emotionally charged font needs.
2. Typo/graphic posters

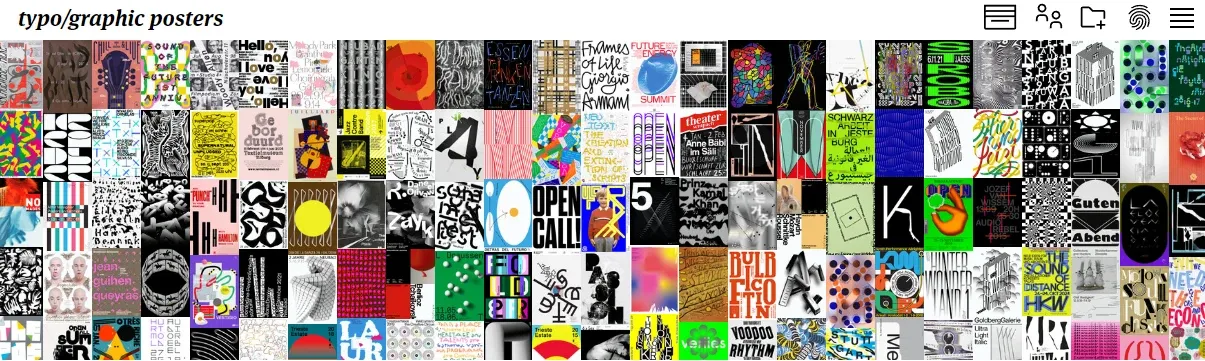
Image from Typo/graphic posters
Typo/graphic posters are an absolute treasure trove, a curated collection of posters and designs from all around the world, all on one site.
Set up in 2008, in Sao Paulo, this non-profit site held its first exhibition in 2020 and has published a colourful coffee table book of some of the posters too. With excellent examples of colourful and diverse posters from many different countries, this directory of posters, poster culture, and good design are grouped in categories like ‘moment’ and ‘theater’ – providing a rich and colourful resource of poster art and currently hosting 8093 posters from 40 different countries, from 298 authors. A designer could indeed be lost on typo/graphic posters for days, as they mine its rich seam of material, inspiration, and brilliant fonts.
You can search by several categories: continent or country, print process or format, year, keywords, or animated posters. So, if you want to research posters from the 1920s, in New York, for example, you can search for and find them. You must become a member to search, but if you do so, you can also organise your posters into collections to inspire you and share them with friends or make them public. This is a really fabulous resource for all graphic designers to spark imagination and dig up some amazing and unusual fonts, from all the posters of the world.
3. Google Fonts

Image from Google Fonts
If you’re a designer looking for free fonts, there’s no place better to come than Google Fonts, an expansive library of more than 850 of them that are available for you to use absolutely free of charge, and used commercially.
You could definitely get lost in this vast array of fonts of all shapes and sizes, but luckily Google Fonts lets you search for fonts in all different categories, languages, and properties, like thickness, slant, width, colour, handwriting and monospace. There’s also a Fonts Knowledge section which is a library of a set of original guides to the wonderful world of typography, which has been collaborated on by various typography experts from across the globe. Here you can learn everything you ever needed to know on the subject!
If you would like to go further and discover a research tool on how to wonderfully pair different fonts, then head to 100 Days of Fonts, a website created by designer Ella Luna. She set herself a challenge that for 100 days she would pair and showcase a selection of Google Fonts, and she met that challenge! You can scroll down, in reverse order, for each pairing of fonts – one for each of 100 days. “This quirky site is a feast for the eyes and a great visual tool for typography fans, well worth a visit for inspiration and implementation of the perfect font,” says Billy Gill-Syms, a journalist at Draft Beyond. ‘It’s a fascination resource for all UI And UX designers looking for some great font pairings.”
4. Typewolf

Image from Typewolf
Created by Jeremiah Shoaf, Typewolf is one of the most frequently visited typography tool and resource sites around. Fantastic for inspiration, it features curated lists and pairings by Jeremiah and really demonstrates how real fonts look on websites and posters. The site gets over 350,000 visitors per month, designers who drop in to view the curations and explore all the fonts showcased. Typewolf is an independent site that has grown and grown by word of mouth and relies on the good word and networking help of its users who love to talk about fonts!
Shoaf encourages his site’s users to link to Typewolf on their websites or to shout about it on Twitter and other social media platforms. He has also created Lookbooks, inspired by Lookbooks used in the fashion world - where a certain style is curated from many different backdrops, outfits, and accessories - for font pairings, showing you how to get a certain look by combining certain fonts from Google Fonts, Adobe Fonts, Monotype Library Subscription and independent font foundries. Researching these on your own would take a really long time and you don’t want to use combinations that have been over-played and over-loved. Let Shoaf be your own typography consultant!
Each Lookbook includes three pairings of type from Adobe Font’s Typekit, three from Google Fonts, three from independent font foundries and a further three from Monotype Library Subscription. Typewolf is definitely a fantastic resource to check out, where a lot of hard work has gone into creating a world of fonts for you so don’t have to! No wonder this inspirational site gets so much online footfall and so much buzz around the design world.
5. Fonts Ninja

Image from Fonts Ninja
Have you been looking around the web and discovered a really nice font you’d like to use yourself on one of your own designs? Do you want to know how you can find this font? There’s a plug-in extension that could help!
It’s an intuitive and reliable tool called Fonts Ninja, that is both responsive and fast, according to reviewers, and helps you to identify fonts used on other websites so you can employ them for yourself. Free on Chrome, Safari, and Firefox, one online designer reviewer said Fonts Ninja had resulted in him buying way too many fonts! The Ninja allows you to see and check the attributes of each font: size, scale, slant, and thickness, and identify every font on every website. It’s also a useful tool for testing your own fonts, once you’ve implemented them, making sure your designs all match up, in terms of line. height, colour, font types and treatments all match up.
“The Fonts Ninja is a huge time saver especially for people who don’t want to get super technical or bogged down in inspecting code,” says Sally-Ann Tapier, a business writer at Research papers UK and Writinity. “You can also use Font Ninja’s great provision to send your clients a link to the fonts you have used so they can file them away for future use.”
6. Fonts in Use

Image from Fonts in Use
Fonts in Use is a public archive and independent project which is run by Florian Hardwig, Nick Sherman, Rob Meek, & Stephen Coles.
Fonts in Use archives typography and indexes it by typeface, format, type of industry, and period. They aim to encourage the appreciation of typography and to improve its literacy. Florian and his team garner contributions from both designers and members of the public to complete their typography library. The site is excellent when a designer is doing research for a project, especially ineffective and aesthetic type pairing and finding out new ways to be creative with typefaces. You can search by topic – and there is a huge amount! – or by format, or by typeface. There are posters and matchbox designs, book covers, album covers, flyers, and signs on buildings. In essence, its fonts are in action, out there in the world! Fonts in Use will take you down a marvelously useful rabbit hole of fonts.
Starting in December 2010 as a blog, Fonts in Use soon grew to a fully-fledged version in 2012 entitled the Collection, which was a much bigger database of fonts that was open to contributions from visitors and other designers, who could add to and build on the collection. Fonts in Use also features Staff Picks, those fonts which have been selected for being particularly exceptional in their design. You can also ‘like’ your personal favorites to record them as bookmarks, making this public if you wish. And you can contribute your own work and those of others to Fonts in Use as long as they are credited.
There’s a submission form that makes this process easy, so you know you’ve credited everyone you’re supposed to! The site also accepts blog submissions. Fonts in Use is a wonderful resource to spark your imagination and provide inspiration in meeting your brand’s goals and honing the voice of your audience.
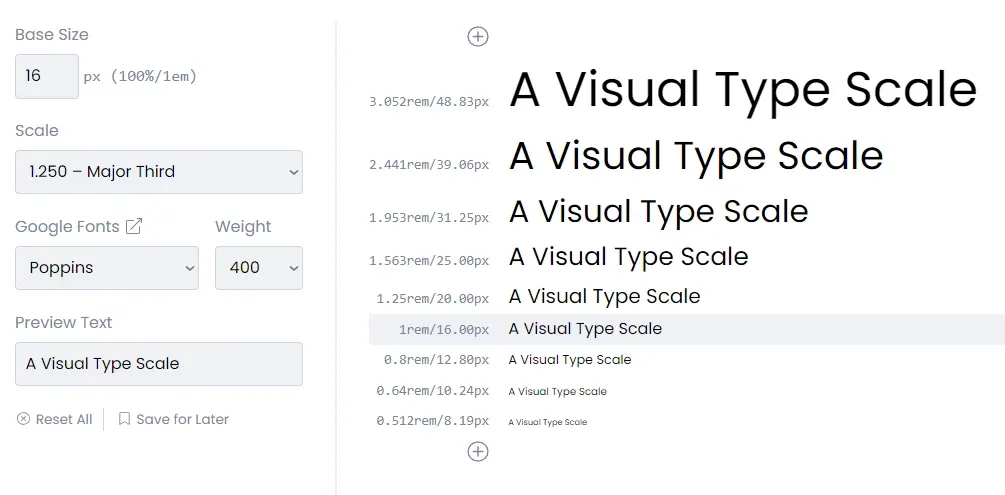
7. Type Scale

Image from Type Scale
You may need to scale your typography across various devices and applications and make it all look beautiful and homogenous. Your goal is for your apps and websites to make great, easy, and comfortable reading, and this can all be related to the harmony of the scale of your fonts. Scale is, in essence, the comparative size of all the variations within the composition of your layout. Changes in scale are important as they help to convey moment and depth and contrast in your layout, as well as get across the hierarchies of the information you are relaying.
Designed and developed by Sam Smith, the Type Scale site can solve all your scaling dilemmas with ease. Everything is set out for you for simplicity of use and just by making a few clicks you can preview and set up all the different type styles available in Figma and get to work designing with type quickly and effectively, with the Type Scale as your tool and your guide.
The Type Scale is a free Figma and XD plug-in and has all the functionality to scale all the different parts of your typeface to exactly how you want it. The scale, the size, the content. Lower ratios will give subtler differences, and higher ratios will result in more dramatic changes, of course, but the Type Scale is great for helping you visualise different sizes and how legible they will be to users of your interface.
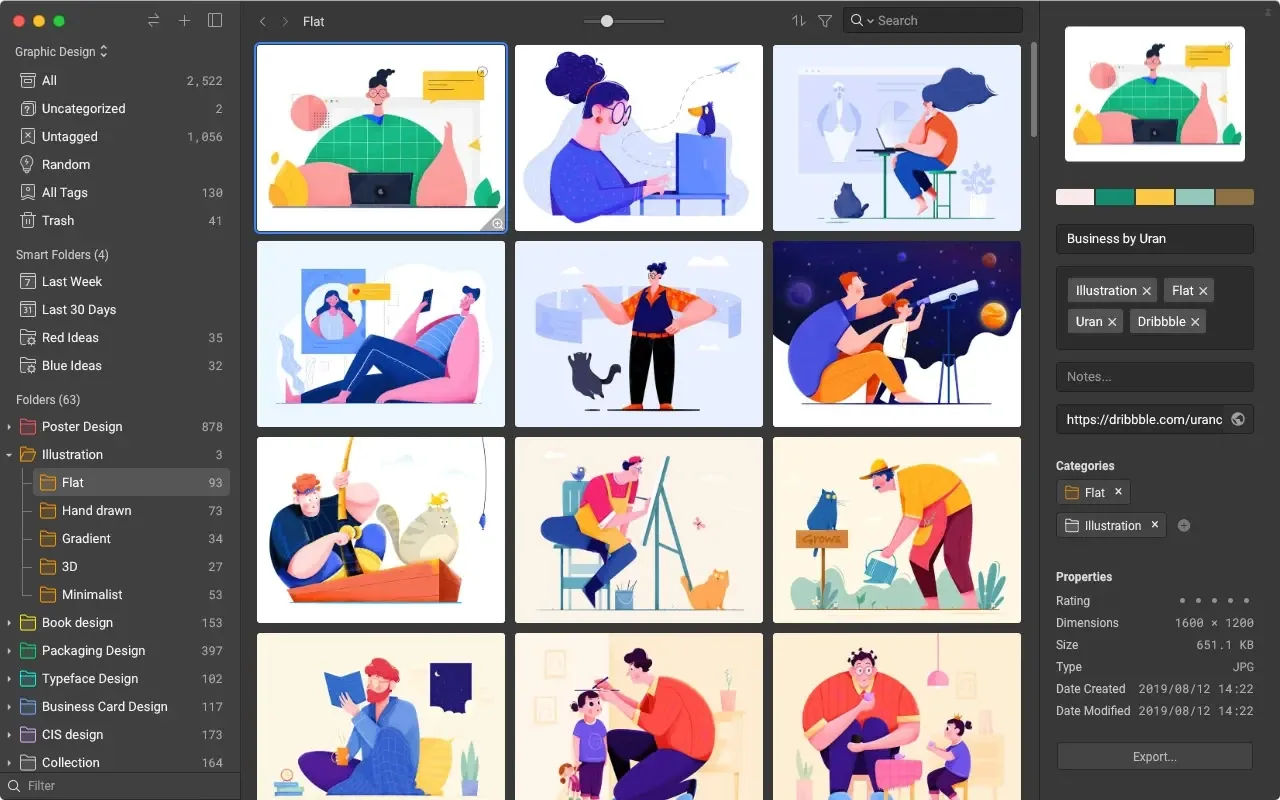
Bonus tool: Eagle

Image from Eagle
If you need a way to collect all your design tools and files, then Eagle is what you're looking for. It can be used on both Mac iOS and Windows and makes it a lot easier to find, collect and sort through any assets you need.
Using their browser extension, you can save assets from any website you find them on. Then, you can create custom tags and folders for them, so when you go to find them you'll be able to grab what you need with ease. Many designers are already using Eagle as it makes finding those assets so much easier.
There’s an endless world of fonts out there and they are increasingly important to UI and UX designers to get their message across beautifully on their website and app interfaces, as well as on other designs and devices. These typography resource tools will help graphic designers make their font choices all that more aesthetically pleasing and beautiful.