
Top 10 Figma Plugins Every Designer Must Have
Dieser Inhalt wurde noch nicht ins Deutsch übersetzt. Wir zeigen Ihnen unten die englische Version.
Since its launch back in 2016, Figma has grown to be one of the leading user interface design tools in the market.
And that's for a good reason, it's easy to use, offers excellent functionality, and given that this tool is cloud-based, you won't have to bother manually downloading and copying your files to other computers.
Furthermore, Figma is built with cooperation in mind. In other words, this tool allows you and your team to edit in real-time, sparing you from many potential headaches.
That's not all, though. Figma also has a strong community behind it. That said, this tool gives you access to files and templates created by other fellow designers that you can modify and use to start your project quickly.
Not to mention that there are thousands of plugins available. You can use them to add more functionality to your project and power up your workflow.
But, with so many of them around, you might have some trouble finding the right plugins for your project. So, to cut you some slack, we've come up with some of the best of them.
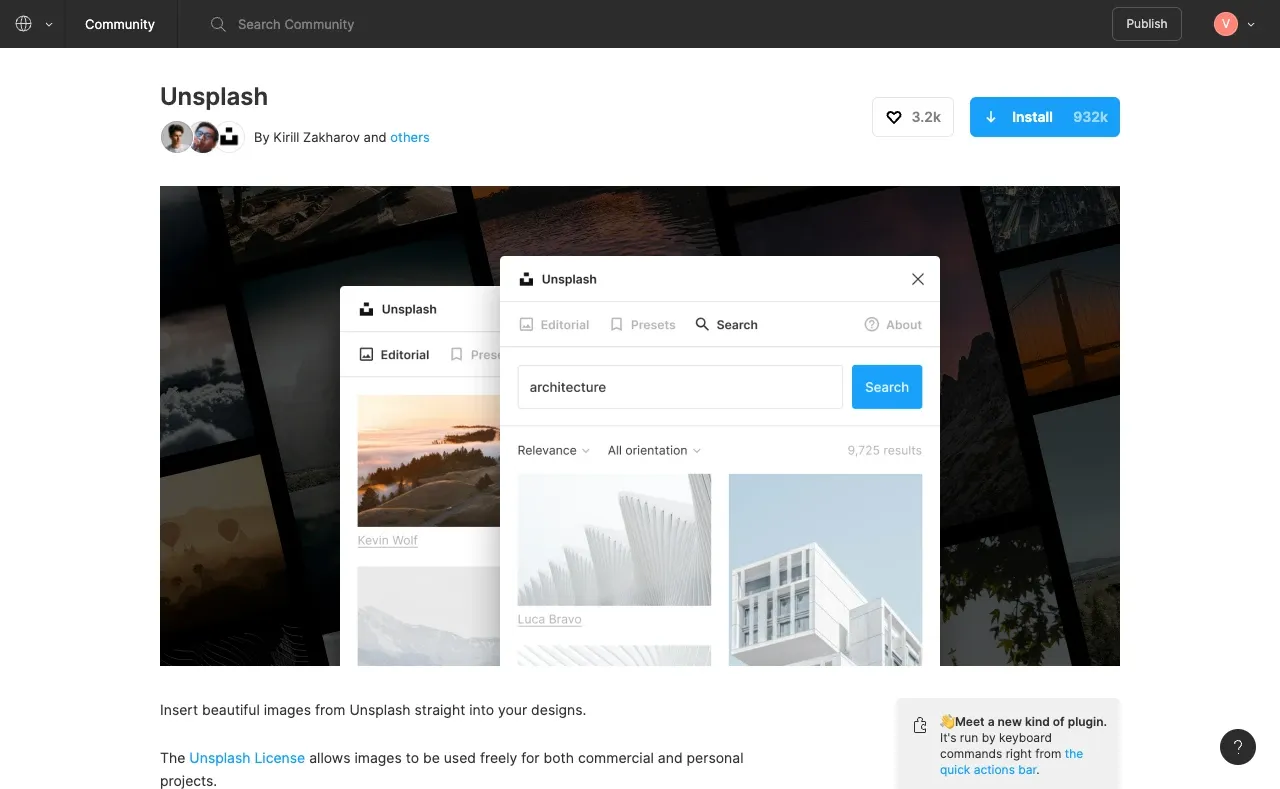
1. Unsplash

Image from Unsplash
Visuals play a significant role in your design. They can enhance the overall look of your interface, grab the users' attention, and provide context to the rest of your content.
One quick way to give your design that extra visual oomph is by adding stock photos. But, manually searching for stock photography websites, downloading images, and adding them to your design can be cumbersome and take up quite a bit of your time.
With the Unsplash plugin, that's no longer the case.
This is a royalty-free image gallery that you can use without ever exiting your screen. Simply select the shape where you want to include an image, open up Unsplash, and go on from there.
Unsplash has thousands of images submitted by the public community, so whether you're designing for eCommerce stores or tech companies, you're bound to find something that suits your design. Just type in a keyword, and that's it!
What's more, Unsplash's images files usually occupy less than one MB of space, so you won't have to worry about performance too much.
In other words, this plugin is convenient and also comes free of charge.
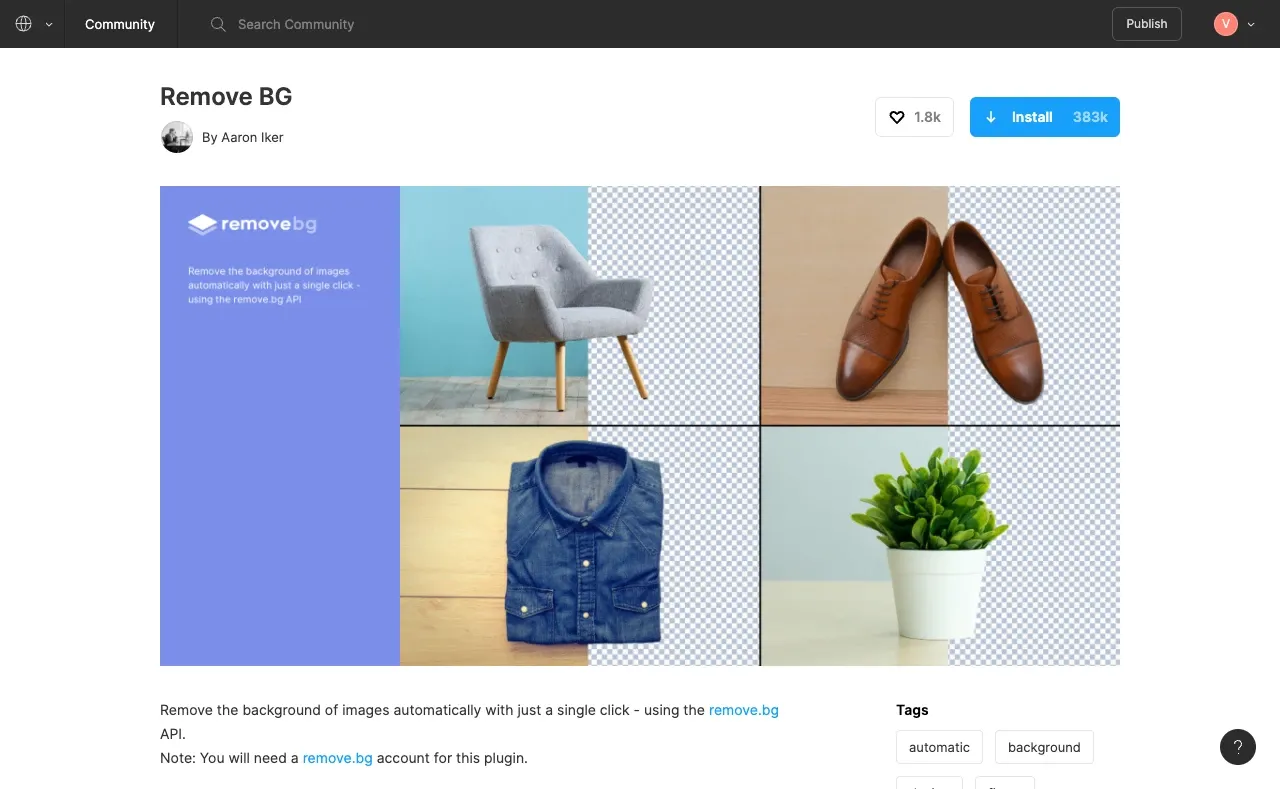
2. Remove BG

Image from Remove BG
Although images are crucial, sometimes they can offer a little too much. Their background can make your design feel off, cluttered, and ultimately drive attention away from where it's needed.
That said, cutting out that extra noise might be necessary in some cases. Sure, you could fire up a photo editor to manually remove the background, but again, that can take up a lot of your time, especially if you have to deal with multiple images.
The fix?
Remove BG! This plugin can handle the job in seconds. It works by using artificial intelligence to identify the main object within an image and cut out the rest. All that's left for you to do is to copy the object and paste it into your design.
This tool is a great time-saver, so there's no reason not to try it out. Although you can create a free account, note the Remove BG works on a credit-based system.
One image is worth one credit, or $1.99. You could pay as you go by purchasing multiple credits for a discount or opt for a monthly/yearly subscription that may give you better value for your money.
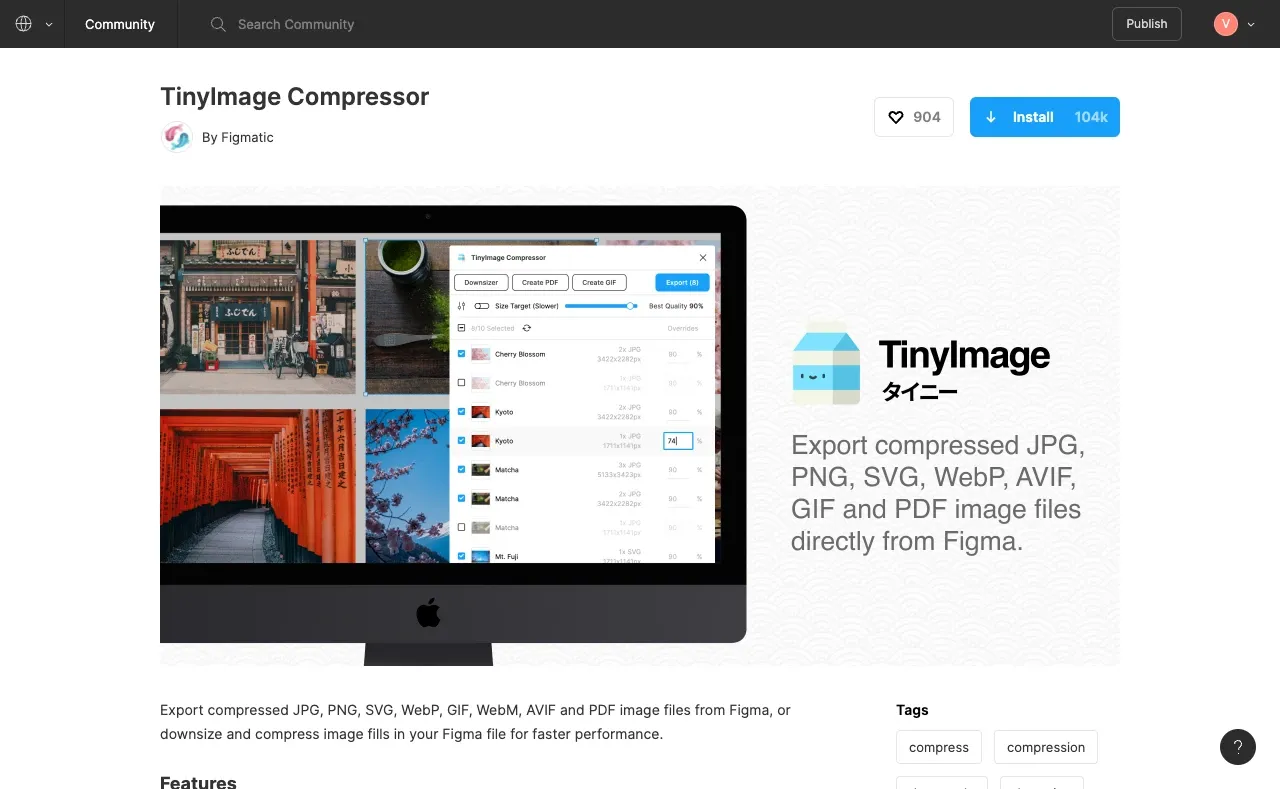
3. TinyImage Compressor

Image from TinyImage Compressor
Mobile devices generate 54.8% of all web traffic. Moreover, 53% of mobile users will abandon a website if it doesn't load within the first three seconds.
And the cherry on top is that Google plans to set mobile-first indexing as the default for all websites.
In layman's terms, search engine bots will only consider mobile-friendly websites when ranking them in the Search Engine Results Page.
In other words, designing a website fast is now a must, rather than just a recommendation. The first step in optimizing site performance is by compressing images, and TinyImage Compressor can help you with just that.
This tool compresses image files up to 95% better than the default Figma exports. Besides compressing image files of different sizes and formats, TinyImage Compressor also allows you to optimize progressive JPEGs and transparent PNGs.
Other features include conversions from JPG and PNG to WebP, Progressive JPEG, or AVIF, automatically saving multiple images as .zip files, creating and exporting GIFs or WebMs, etc.
The first 15 file compressions are free of charge. After that, you'll need a subscription starting from $15/month.
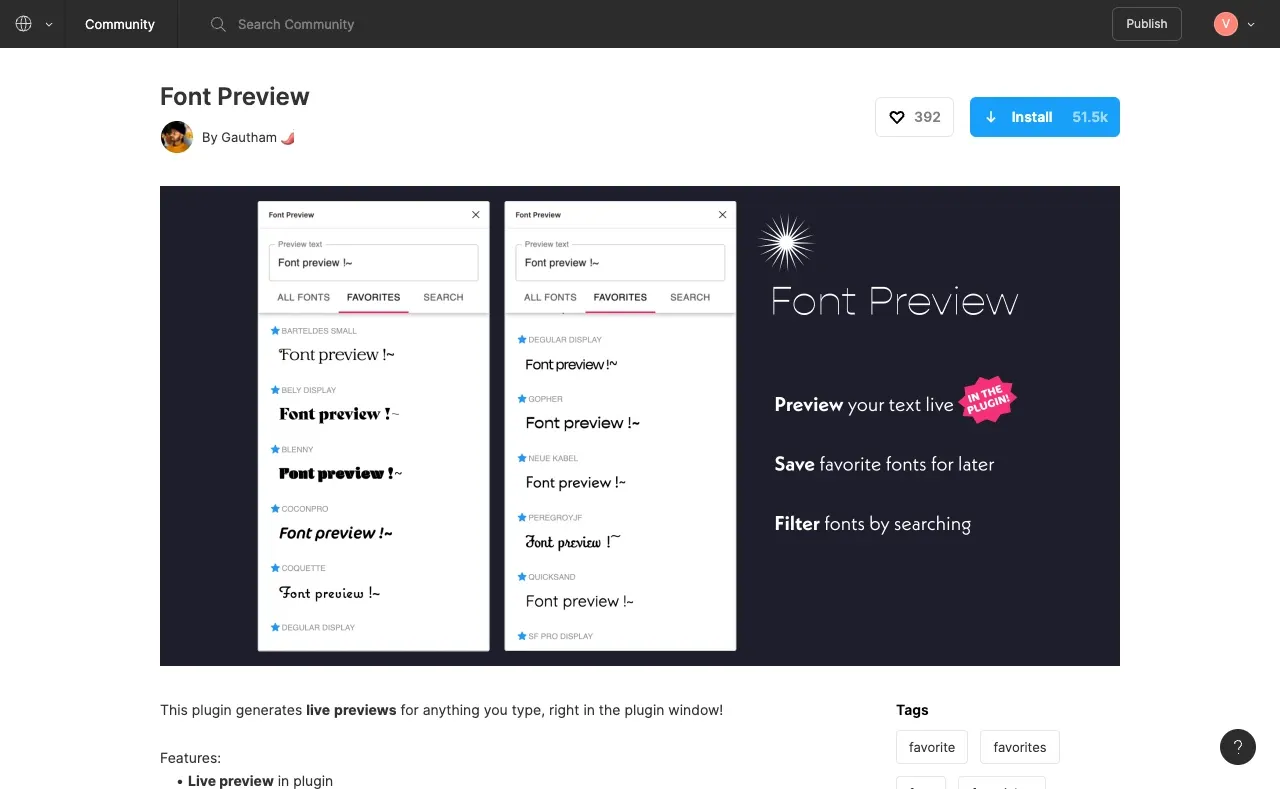
4. Font Preview

Image from Font Preview
Sticking with visuals, fonts are another essential element for your interface's design. As information is mainly transmitted through texts, users will pay more attention to written content.
That said, fonts have to be appealing and easy to read. Furthermore, fonts help you set the tone and voice for your content, enabling you to convey a stronger message and evoke specific emotions.
Also, the fonts you choose have to go along with the rest of your design. Otherwise, your interface might look off-putting.
And most importantly, most companies that offer digital branding services suggest choosing fonts that reflect your brand's personality to ensure you maintain a consistent brand identity and brand messaging. The same thing goes for colors as well.
In other words, there's a lot to look out for when picking the correct fonts. And although Figma comes with most of the Google fonts preinstalled, sifting through them can be a nightmare.
That's because you'll never know precisely how each font will look like once you apply it to your design.
But, with this free plugin, that's no longer the case.
As the name suggests, Font Preview allows you to see how your text would look like in different fonts within the plugin window. Not only that, but you can also save your favorites in a separate tab, so you quickly turn back to them whenever you like.
Lastly, you can filter through fonts to find the right ones that much easier.
Other upcoming features include filtering fonts by weight and changing letter-spacing and preview size.
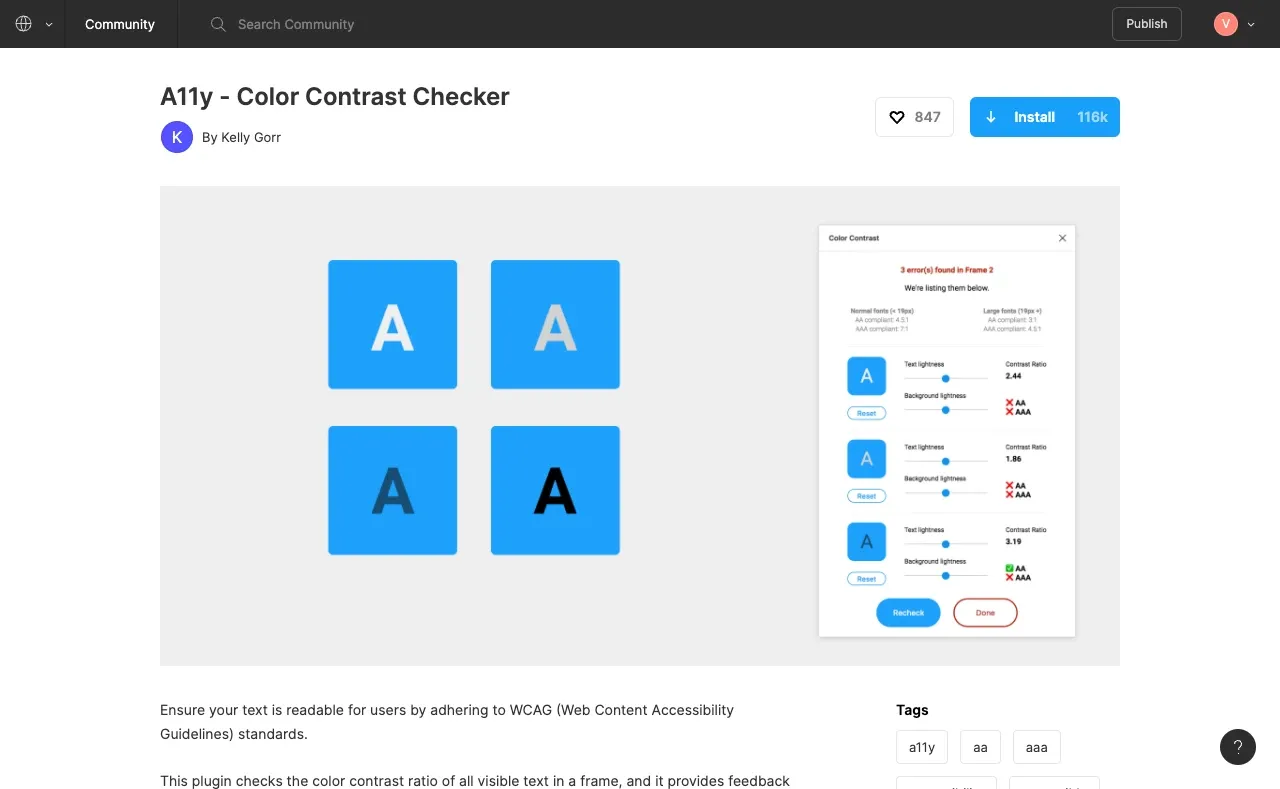
5. Color Contrast Checker

Image from Color Contrast Checker
Speaking of text, you also need to look out for the contrast between written content and the interface's background. Otherwise, your content may be hard to read, especially if the screen brightness is turned down lower.
This plugin checks your design's foreground and background colors and highlights the sections where text might not be easy to read on users' devices.
After that, you can use the plugin's color sliders to adjust background and foreground colors and see how the contrast changes in real-time.
Meanwhile, the plugin will let you know whether you've met the Web Content Accessibility Guidelines.
In other words, this plugin ensures that your interface is optimized in terms of readability and allows you to make the necessary adjustments quickly.
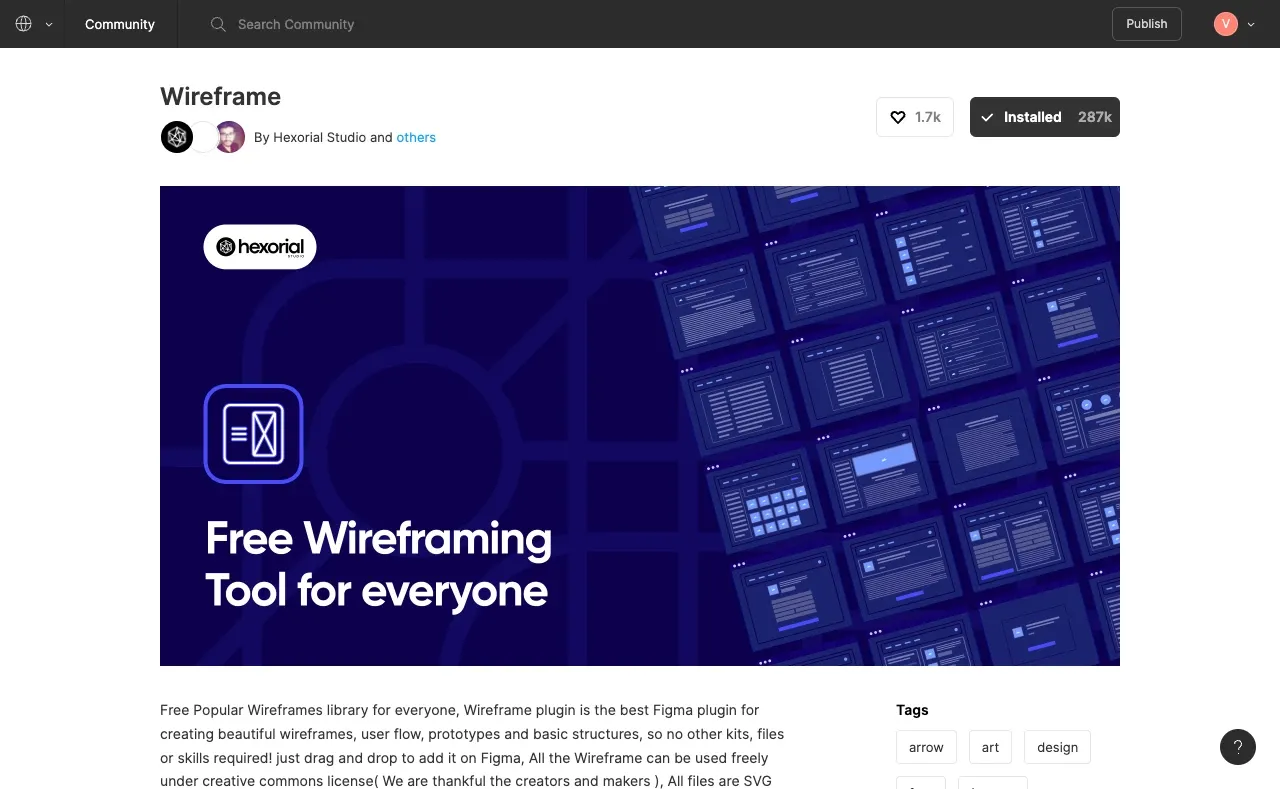
6. Wireframe

Image from Wireframe
Wireframes are the foundation of designing an interface. They give you a general idea of what the interface layout would look like, help your clients understand their needs and primary goals, and ultimately allow you to communicate your ideas to your team better.
But why bother building a wireframe from scratch when you can use this plugin instead?
Wireframe offers many pre-designed templates for both desktop and mobile platforms that allow you to speed up the ideation process and start working on advanced features right from the get-go.
All files are SVG, so customizing the wireframes to your needs should be a breeze.
This plugin comes free of charge.
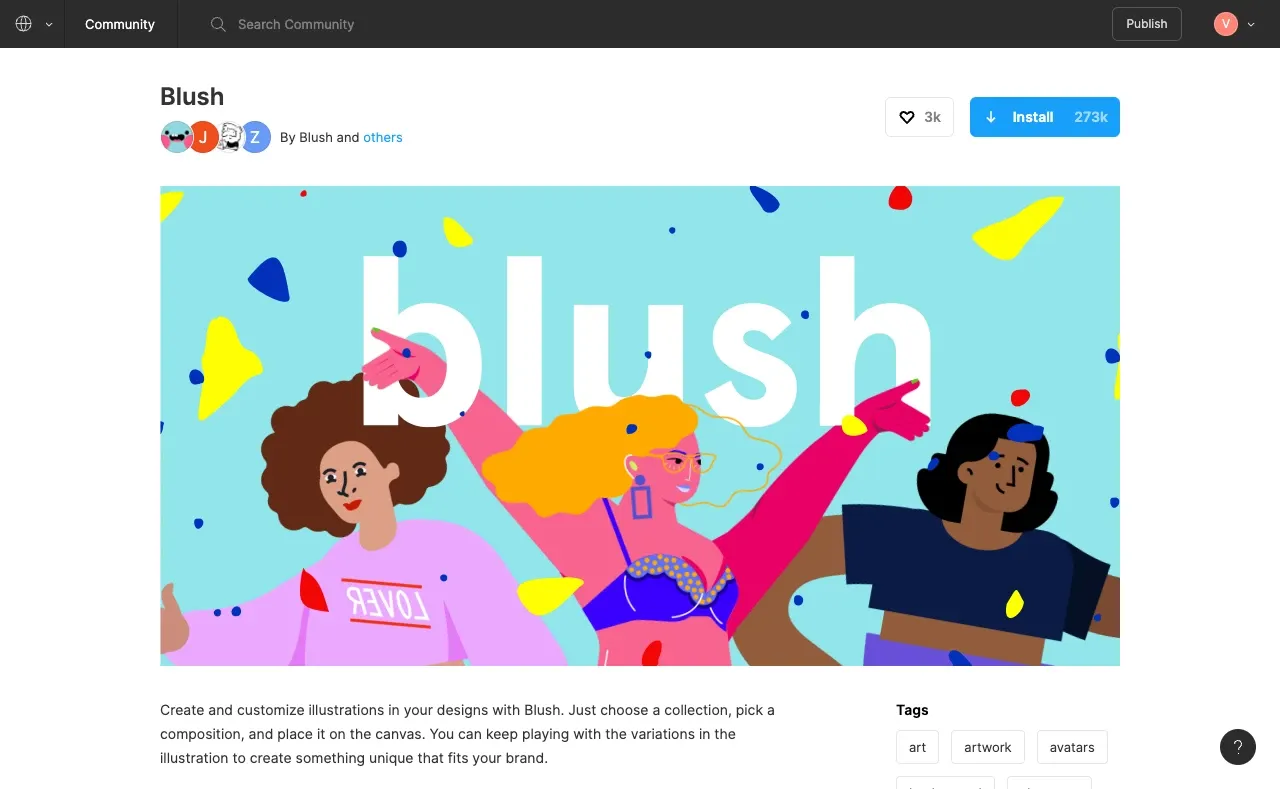
7. Blush

Image from Blush
Illustrations took the web design world by storm, and they'll likely become even more prevalent in the future. After all, they give the website a distinctive, fun, and appealing look.
But, if you're not the artsy type, you probably wouldn't want to spend hours on creating a few for yourself.
That's where Blush comes in. This is an illustration gallery where hundreds of artists can display their work. What's left for you to do is to pick a collection, choose an illustration, and place it on your canvas.
That's not all, though. What sets this plugin apart is its customizability. After picking an illustration, you can alter any variable within its composition to create one that fits your brand the best.
For example, if you choose a specific character, you could swap its legs, head, torso, colors, etc. This plugin also has a randomize feature that will automatically shuffle all composition components.
In terms of pricing, this plugin covers both a free and paid plan.
The free version will give you access to unlimited downloads and allow you to save up to five designs.
On the other hand, the paid plan, at $12/month, billed annually, will grant you access to over 10000 illustrations, SVG vectors for further customization, high-resolution PNGs, and more.
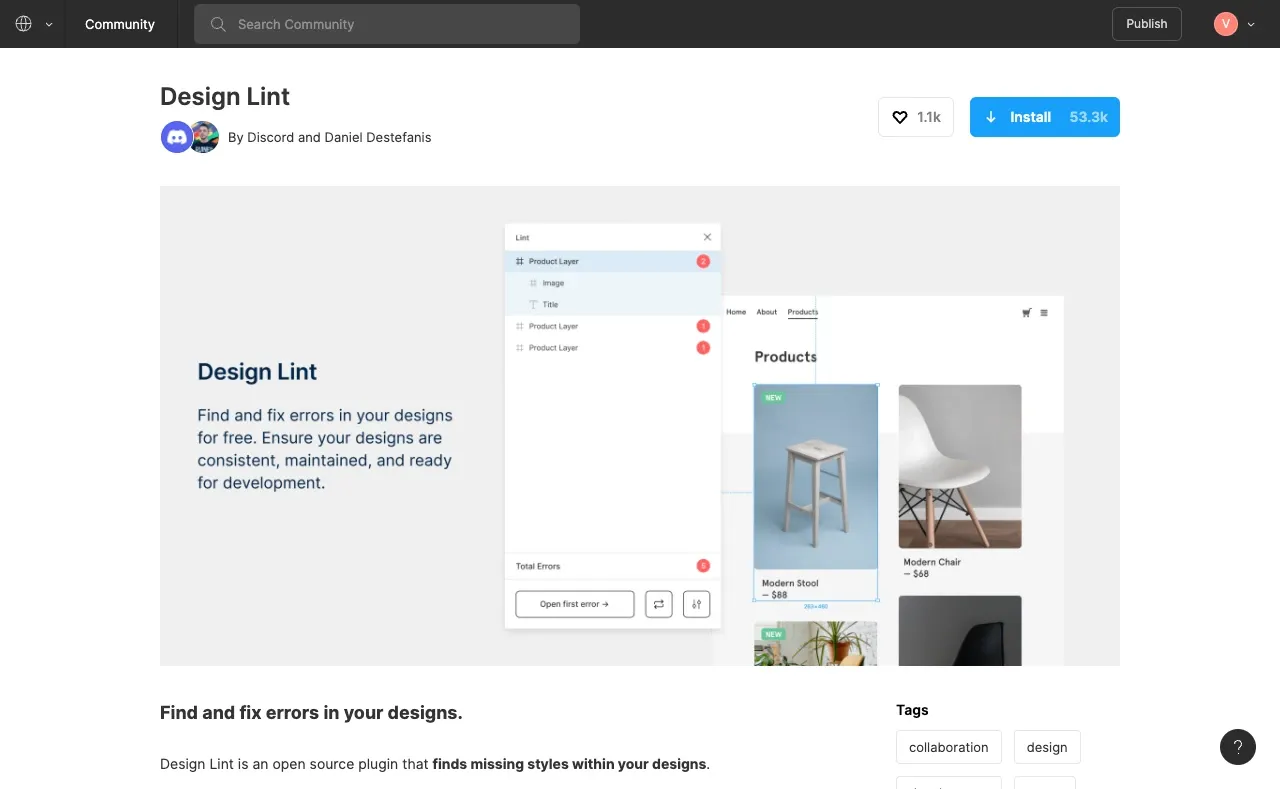
8. Design Lint

Image from Design Lint
Before your design enters the development phase, you've got to make sure that all of your files are consistent and error-free, and Design Lint's got your back.
This plugin will automatically go through your files and identify missing styles by checking colors, effects, fills, colors, strokes, border radius, etc. All errors can be displayed in a layer list or by how often each mistake occurs.
Furthermore, while working on errors, you don't need to continuously refresh the plugin to see whether these issues have been fixed or not. The plugin will automatically update its status after every change.
In other words, Design Lint is a quick and easy way to ensure that your design is ready for development. And given that it comes free of charge, this is a must-have.
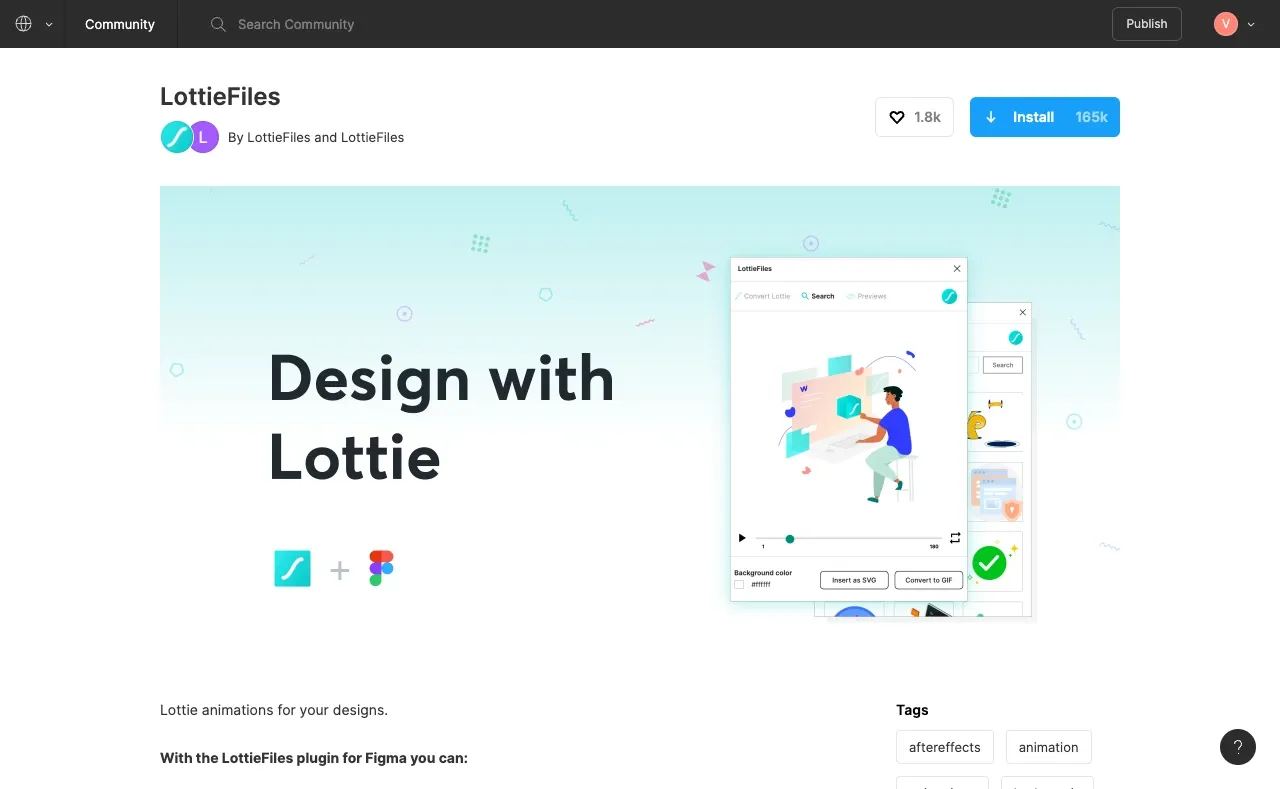
9. LottieFiles

Image from LottieFiles
Implementing animations can go a long way in design, as they can bring static components to life. This helps your interface look more appealing, less tedious, and most importantly, keep users engaged.
What's more, you could use animations to your advantage by drawing attention to specific elements, like call-to-action buttons, for example.
LottieFiles makes integrating animations easy. It gives access to thousands of both free and paid animations created by the community, so you're bound to find something suitable for your design.
What's more, this plugin also offers all the tools you need to create and edit your own animations via an easy-to-use drag and drop interface.
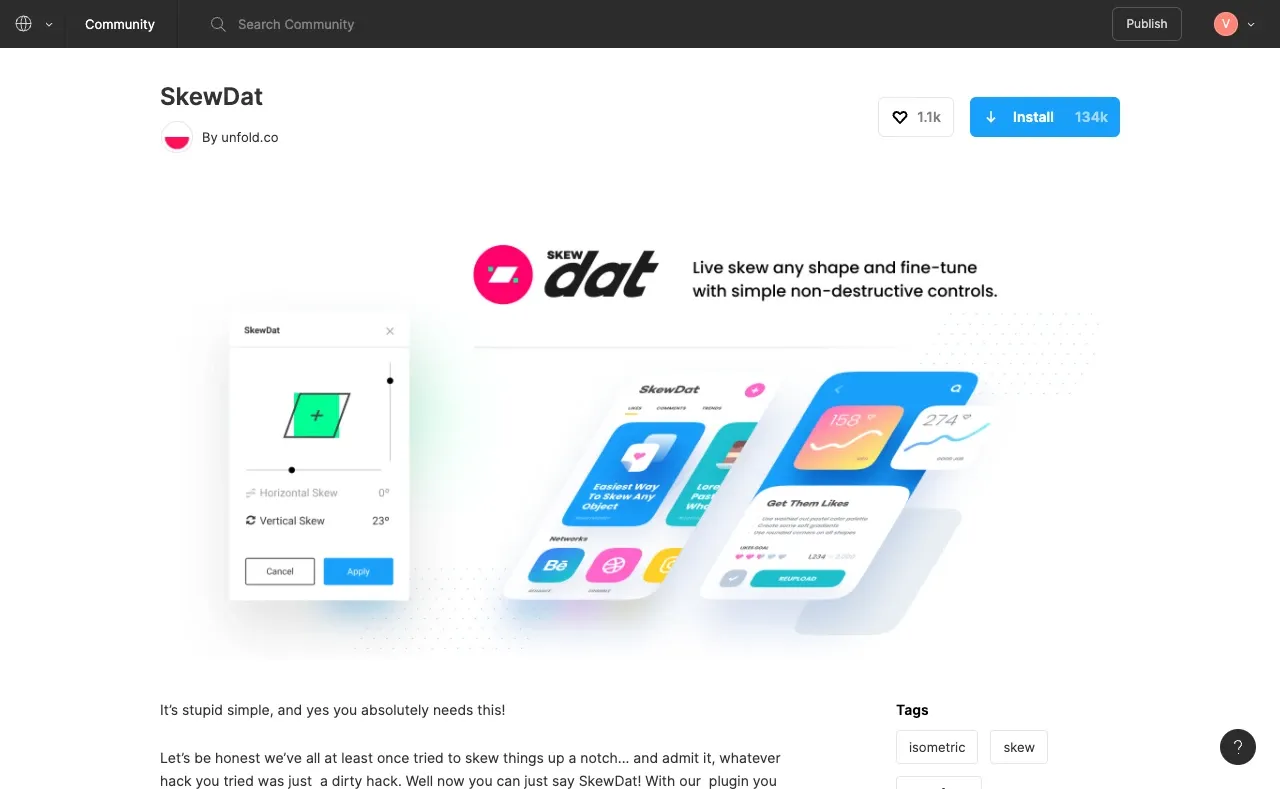
10. SkewDat

Image from SkewDat
Although skewing may seem like a simple design trick, it can take your interface to a whole new level.
You can use skewing to add more depth to your design and create a fully-fledged 3D effect. SkewDat allows you to apply this trick to any design element easily.
Due to its live preview feature, you can see your adjustments in real-time, allowing you to fine-tune components until they're just right.
And best of all, this plugin is free.
Final Words
All in all, Figma is a powerful design tool by itself, but its plugins add a lot more functionality, making design options limitless.
The plugins listed above are must-haves, whether you're just starting out or are well-versed in UI design.
On the one hand, Remove BG, Wireframe, Font Preview, Color Contrast Checker, and Design Lint will save you a lot of time while ensuring that your design is on point and error-free at the same time.
Lastly, SkewDat, Blush, and LottieFiles will get your interface to the next level in just a few clicks.
Looking for places to store your inspirations? Eagle is here to help!
Eagle is a desktop productivity tool that enables a powerful organizing system for all types of design files fast and easily.
No matter what kind of files, links, images, videos you found online, it can add tags, ratings, comments, and smart folders to help you effectively manage all of your design materials or inspirations you get from all different channels, social media or communities Try Eagle!
Lastly, if you are eager to learn more design information and resources, visit and bookmark Eagle blog to become a better creative professional!
If you are still lacking inspiration and incentives to create something new, feel free to dive into Eagle Community to explore stunning assets shared by thousands of designers worldwide. Let Eagle be your best design assistant!