
Lost in a Sea of File Formats? Eagle's Type Filter Lets You Find the Right File in a Second
Dieser Inhalt wurde noch nicht ins Deutsch übersetzt. Wir zeigen Ihnen unten die englische Version.
As a designer, is your computer home to a beast called an "asset library"? It's stuffed with all sorts of files accumulated from projects: JPGs, PNGs, SVGs, AIs, MP4s, PDFs... the list goes on. It might seem fine on a normal day, but when a deadline looms, finding a specific file format turns into a disaster movie. You're playing "spot the difference" among hundreds of thumbnails just to find that one usable vector file. Or you desperately need an image with a transparent background, only to dig through folders, drag it into your design software, and discover it's a JPG with a solid white background. These seemingly minor interruptions that constantly break your concentration are the real culprits slowing down your design efficiency. This article will show you why traditional file organization methods no longer work and how Eagle's "Type Filter" feature, like a professional file concierge, can help you manage assets with precision, giving your precious time back to creation itself.
Losing Control as Projects Pile Up? When Your Asset Library Becomes a "Digital Warehouse"
As the number of projects you handle grows, your asset library expands indefinitely. At first, you might get by with simple folder categorization. But over time, assets from various projects, inspirational screenshots, and client-provided files all get mixed up, creating one massive digital jumble. This isn't just a problem of having more files; it's a ticking time bomb in your workflow. When you need to quickly test a UI animation, you're distracted by meeting recordings and random video clips in your video library. When you want to find an editable brand logo, you get lost in a mountain of preview images and presentation files. This chaotic state makes every file search feel like rummaging through a messy warehouse, not only wasting a huge amount of time but also draining your valuable creative energy, turning a smooth design process into a clunky and frustrating experience.
Transparent Background Turns White? The Hidden Overtime Caused by Misusing JPGs
For web or UI designers, the difference between a PNG and a JPG is night and day. You've surely encountered this: you need a PNG with a transparent background for an icon or button. You spot a perfect-looking image in your folder, happily drag it onto your Figma or XD canvas, and... bam! The expected transparency is replaced by a stark white block. You mistakenly grabbed a JPG instead of a PNG. Now, you have to stop what you're doing and go back to find the real PNG file. If you can't find it, you might even have to open Photoshop and remove the background yourself. This process might only take a few minutes, but if it happens several times a day, it adds up to more than just wasted time—it's the cost of a broken focus, becoming a growing hidden expense in your project.
Need a Vector File Urgently but Stuck in a "Preview Image" Hell?
The folder for a branding or graphic design project is like a United Nations of file formats. A single logo project might contain JPG previews for the client, PNGs with transparent backgrounds for quick viewing, a PDF style guide for printing, a scalable SVG file, and, most importantly, the original AI source file. The challenge begins when a client or colleague asks for the "editable vector source file" on short notice. You open the folder named "Final_Version," and you're greeted by dozens of identical-looking file icons. You have to rely on tiny file extensions or open them one by one to confirm. Just scanning for extensions in a dense file list is enough to make your head spin. This needle-in-a-haystack process is not only incredibly inefficient but also adds unnecessary stress to your work.
Animation Halted Mid-Process, All Because You Mistook a MOV for an MP4
In video editing or motion design, different video formats are suited for different scenarios. For example, the web generally prefers the highly compatible and smaller-sized MP4, while raw footage might be in MOV or AVI format. Imagine you're creating motion effects for a project and need to import a series of short video clips. Your asset library is a mix of various video formats. After a lot of effort sifting through dozens of video files, you finally pick a few, only for your editing software to pop up a warning: "Unsupported Format" or "Conversion Required." Great. Now you not only have to go back and find the correct MP4 files but may also need to spend extra time opening a converter and waiting for the lengthy process to finish. This kind of roadblock, caused by format chaos, is like a harsh, jarring note in an otherwise smooth creative symphony, completely throwing off your rhythm.
The Responsive Web Design Nightmare: Can't Tell SVG, PNG, and WebP Apart
Creating a modern responsive website (RWD) is like preparing a gourmet meal; you need a variety of "ingredients." You need SVG vector icons to ensure they are sharp on any screen size, PNGs with transparent backgrounds to blend elements seamlessly, and optimized WebP images to speed up page loading. The problem is, these files are often dumped into the same "Website_Assets" folder. When you need a vector icon, you might accidentally grab a PNG and only realize its edges are blurry when you scale it up. When you need transparency, you might mistakenly use a similar-looking JPG. This cycle of choosing the wrong file and starting over makes the development process tedious and can lead to display errors or poor performance on the final website, requiring even more time for debugging and fixing.
Say Goodbye to Searching in a Haystack, Hello to Pinpoint Accuracy: Eagle Refreshes Your Design Workflow
Instead of struggling with a chaotic mess of files, let a professional tool help you. Eagle's "Type Filter" feature is like equipping your digital warehouse with a smart sorting system, so you no longer need to identify and filter files by eye. No matter how large your asset library is or how mixed up the formats are, Eagle allows you to find any file type you need in seconds with an intuitive click. You can reinvest all that fragmented time you spent "finding files" back into the core task of "designing," allowing your creative workflow to run smoothly and your efficiency to skyrocket.
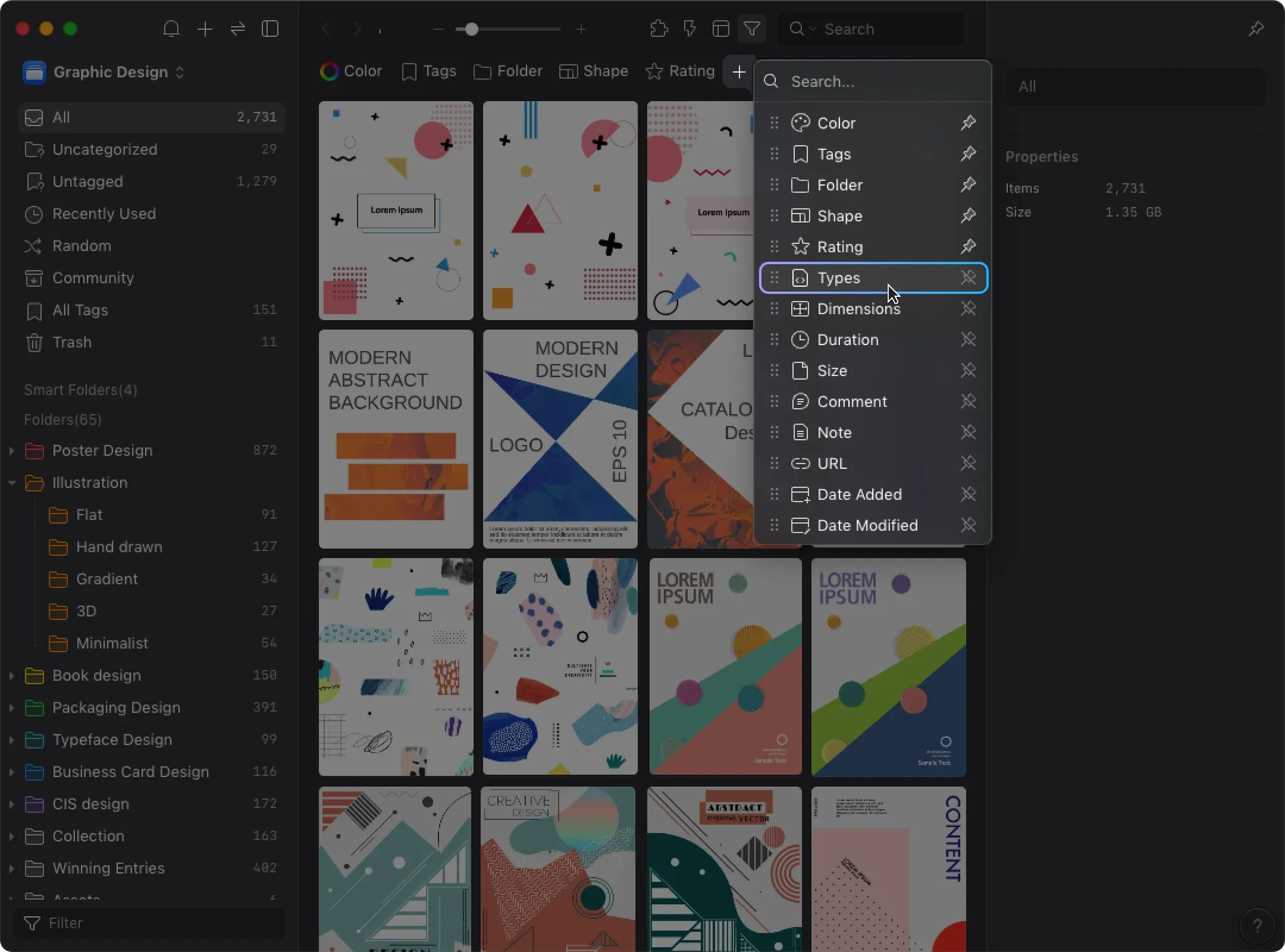
Filter by a Specific Type with One Click, and Handle Urgent Client Requests with Ease
When faced with a sudden request from a client or colleague—"Send me the AI file for the logo, now!"—you no longer need to panic and dive into a messy folder. With Eagle, you just open your library, go to the "Type" filter in the sidebar, and gently click "AI." Instantly, all the JPG previews, PNG references, and PDF presentations vanish, leaving you with a clean, clear view of only the AI source files. The whole process takes less than three seconds, allowing you to find the file and deliver it with composure. This sense of certainty and efficiency lets you maintain your professionalism and grace even during urgent tasks, focusing your time and energy on what truly matters: communication and design.

Left-Click to Select, Right-Click to Exclude: Mix and Match File Types Like You're Shopping
The most powerful aspect of Eagle's type filter is its incredible flexibility. Unlike traditional searches that can only find one thing at a time, Eagle lets you freely "select" and "exclude" types, just like grocery shopping. Let's say you're organizing all the images for a website but don't want to be distracted by animated GIFs. You can first "left-click" on JPG, PNG, SVG, and WebP in the filter to put all the formats you need into your cart. Then, "right-click" on GIF to exclude it from your view. Just like that, you get a perfect collection of "all static images." This logic of using both "addition" and "subtraction" gives you complete control when dealing with complex projects, allowing you to create the perfect asset list for your current needs.
Go Beyond Type Filtering: Combine "Multiple Conditions" for Pixel-Perfect Precision
The true power of the "Type Filter" is its ability to be combined with Eagle's other filtering functions (like tags, colors, dimensions, ratings, folders, etc.) to create incredibly precise search results. It's an evolution from "finding all images" to "finding a specific image for a specific context." For example, you could combine conditions like this:
- Enter a specific folder: Go into the "2024 Q3 Brand Project" folder.
- Filter by type: First, click "PNG" to lock in on images with transparent backgrounds.
- Filter by tag: Next, select the "Banner" tag you previously added.
- Filter by dimensions: Finally, set "Width > 1200px."
By stacking these four conditions, Eagle can instantly sift through tens of thousands of assets to pinpoint "all PNG files in the '2024 Q3 Brand Project' folder, tagged as 'Banner,' with a width greater than 1200 pixels." This surgical precision eliminates all the guesswork and uncertainty from finding assets, allowing you to get the right file in the fastest way possible.
Take Your Time Back for Creativity and Let Eagle Be Your Most Reliable Design Wingman
Eagle's "Type Filter" feature is more than just a small tool to help you filter files by extension; it's a catalyst that can completely transform your workflow. It frees you from the tedious, repetitive, and uncreative hell of file management, helping you leave behind the inefficient methods of relying on your eyes, memory, and luck. Through precise single-selection, flexible multi-selection and exclusion, and powerful multi-condition combinations, Eagle puts the power of file organization firmly back in your hands. This means less frustration, shorter search times, and, most importantly, more precious mental energy to focus on thinking, ideating, and executing your creative vision. Let Eagle become the most reliable assistant in your design process, and turn that wasted time into the fuel for your next masterpiece.